【近況】LP模写のためのVScode emmetの設定(ショートカットが効かない)
こんにちは!
もうブログを初めて1年たっておりましたので、久しぶりに更新しました。
その間はdjangoのS3アップロードに苦戦してたり、簡単なLaravelの案件に挑戦していたりしました。
今後はWEB制作(HTML・CSS・Jquery)に力を入れて行きたいと思っています。
なにせ久しぶりのHTMLで、まずは上級サイトをマスターするまで模写できればな。
現段階の課題点はたくさんあります。
・sass:入れ子が複雑すぎる
・sass:mixinを使えてない
・レスポンシブをうまく使えていなく冗長
railsでもそうですがコードレビュー大事ですね。
VScodeの用意
さて、HTML制作のためにVScodeプラグインを見直しましたが問題点が。。
emmetのショートカットキーが効かない!
「!+enter(またはtab)」
でHTML宣言出ない!もちろん、pタグも候補転換してくれない!
emmetはVScode標準で使用できる拡張機能です。
何個か解決策を調べました。
(ファイル名は.htmlです。)
→結論:③言語モードが間違っていた!(解決)
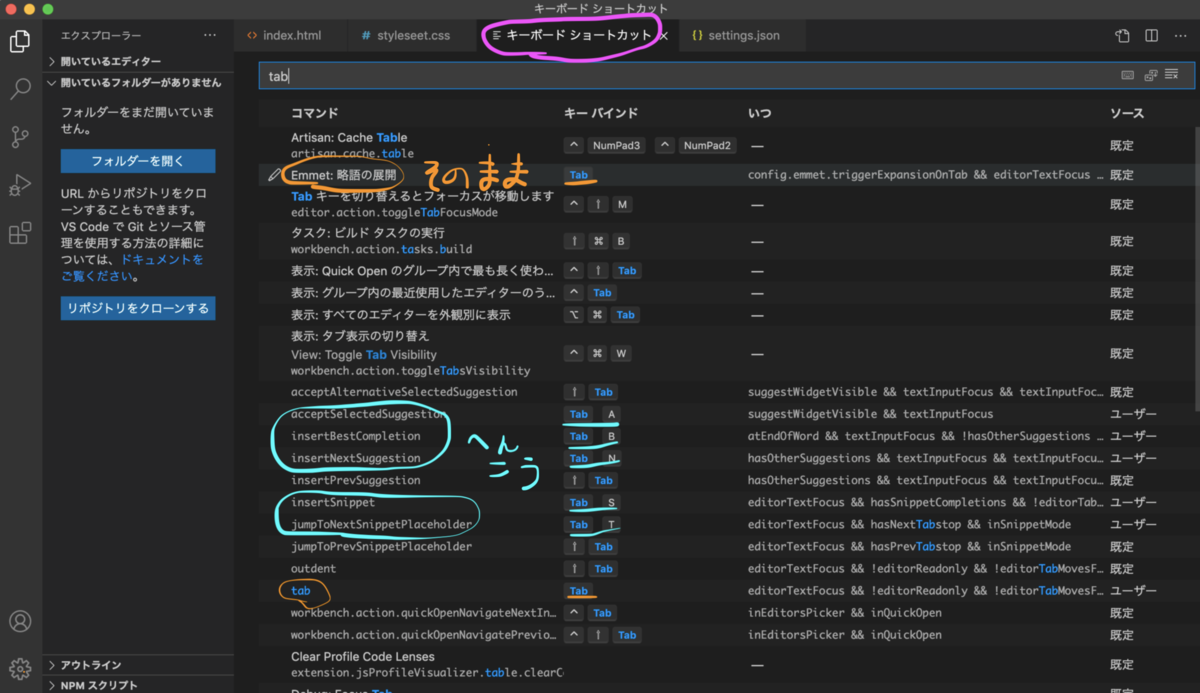
①ショートカットキーの割り当て
VScode上部メニュー「code」→「基本設定」→「キーボードショートカット」
下記のオレンジ部分と水色部分に「tab」が当てられていたので、
オレンジ色部分だけ「tab」を割り当てました。

それでもショートカットが効かない、、
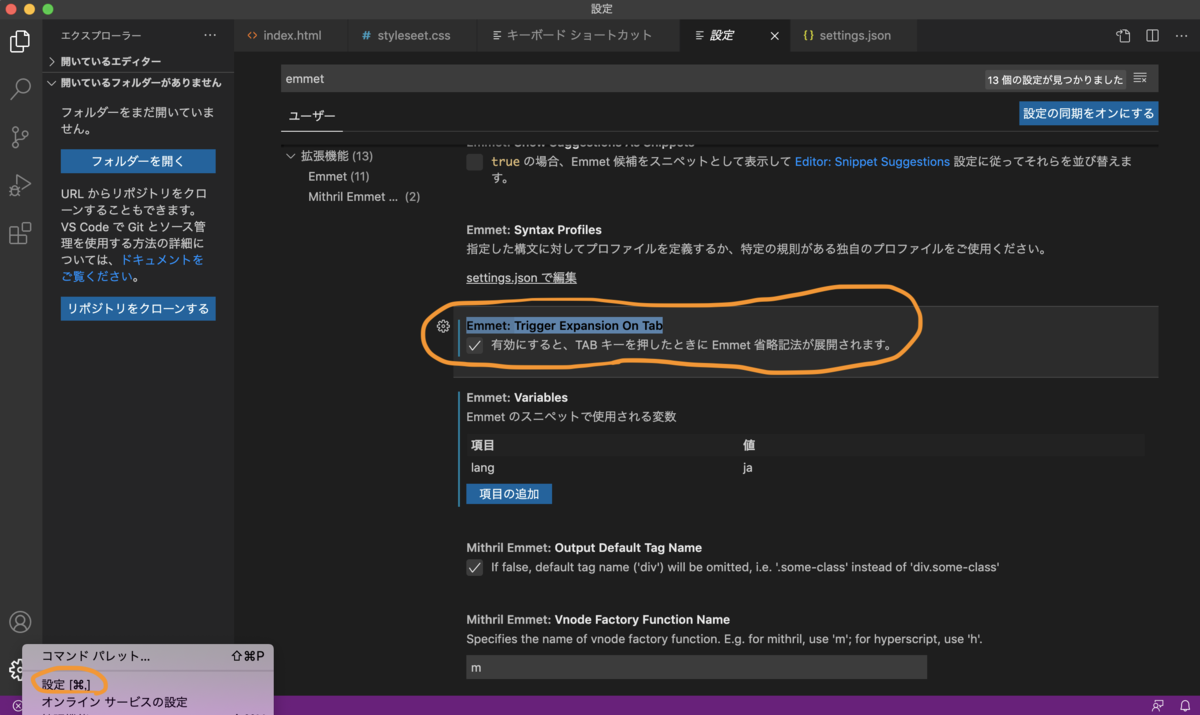
②設定
左下の歯車ボタン→「設定」
検索窓で"emmet"
Emmet: Trigger Expansion On Tabのチェックボックスを入れました。
(setting.jsonから"emmet.triggerExpansionOnTab": true, となっていることも確認)

再起動してもタブが効きません。。
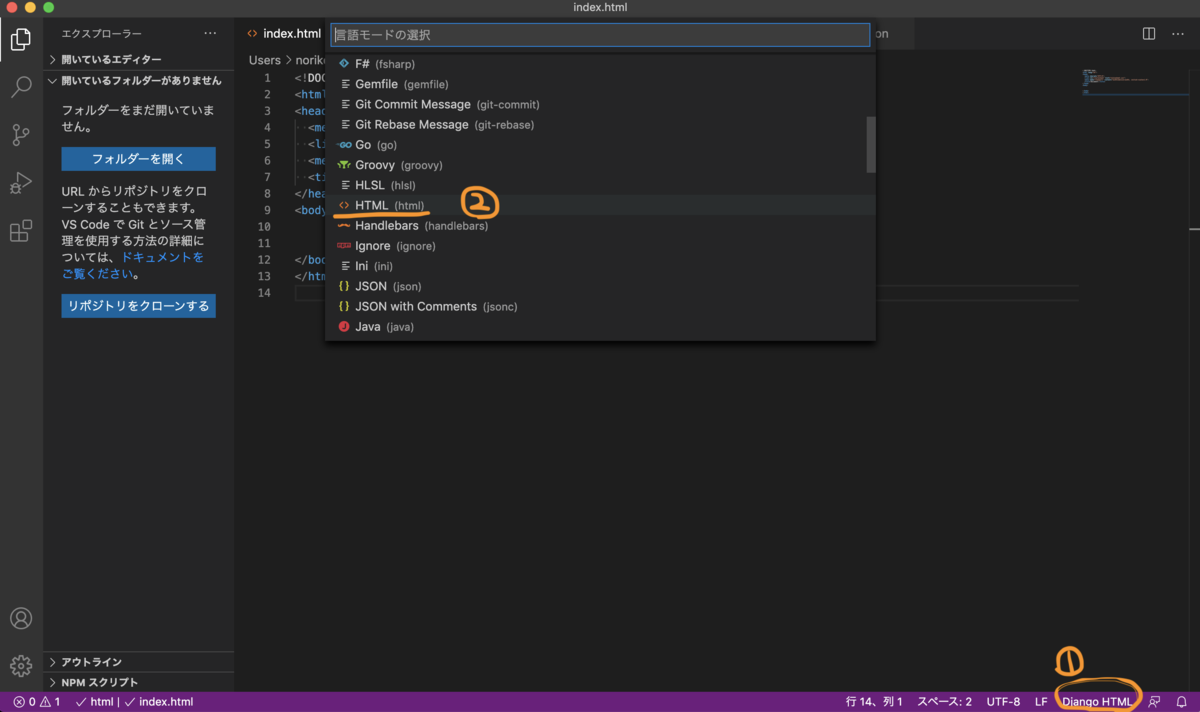
③言語モードの選択
VScode右下に言語モードがあります。
ここをクリックし、「HTML」を選択します。

私の場合色々入れているとdjango-htmlなるものが選択されていたので、ここを変更することでHTML用になりました!
ショートカットも使用できた!
(なぜかtabでなくenterが効きますが、、それはおいおい考えよう。)
これでLP模写用にHTMLが楽になるかな☺️
参考にさせていただきました
VSCodeのemmetがtabでコード展開しない - Qiita