【近況】LP模写のためのVScode emmetの設定(ショートカットが効かない)
こんにちは!
もうブログを初めて1年たっておりましたので、久しぶりに更新しました。
その間はdjangoのS3アップロードに苦戦してたり、簡単なLaravelの案件に挑戦していたりしました。
今後はWEB制作(HTML・CSS・Jquery)に力を入れて行きたいと思っています。
なにせ久しぶりのHTMLで、まずは上級サイトをマスターするまで模写できればな。
現段階の課題点はたくさんあります。
・sass:入れ子が複雑すぎる
・sass:mixinを使えてない
・レスポンシブをうまく使えていなく冗長
railsでもそうですがコードレビュー大事ですね。
VScodeの用意
さて、HTML制作のためにVScodeプラグインを見直しましたが問題点が。。
emmetのショートカットキーが効かない!
「!+enter(またはtab)」
でHTML宣言出ない!もちろん、pタグも候補転換してくれない!
emmetはVScode標準で使用できる拡張機能です。
何個か解決策を調べました。
(ファイル名は.htmlです。)
→結論:③言語モードが間違っていた!(解決)
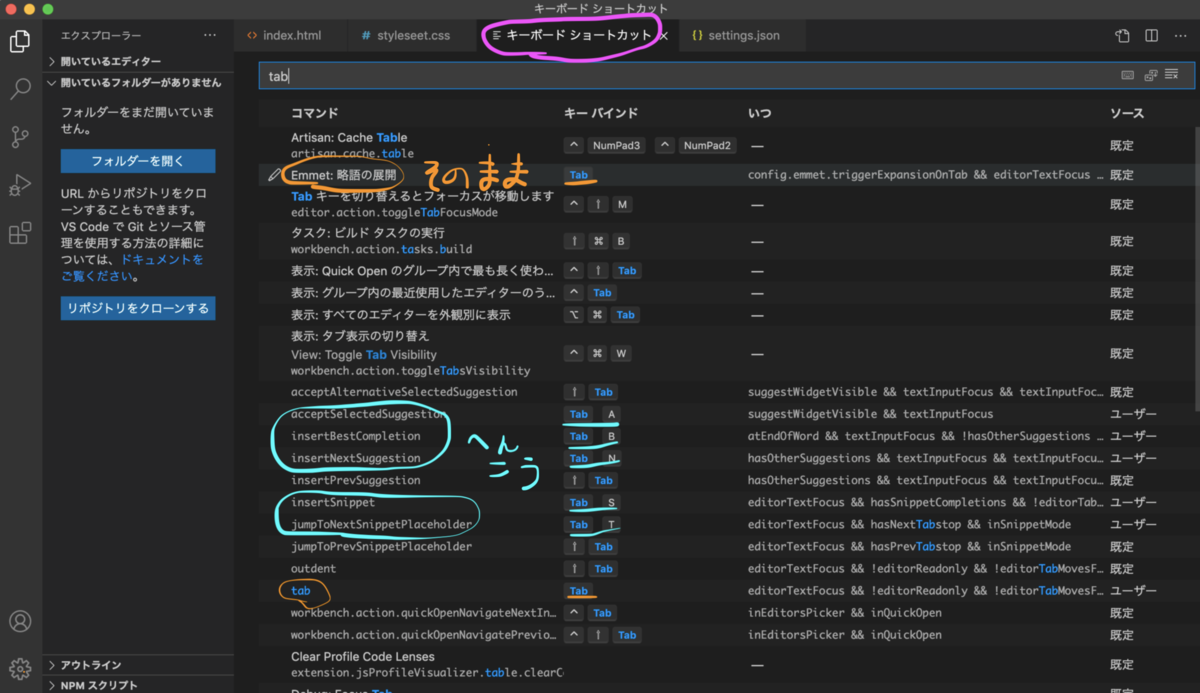
①ショートカットキーの割り当て
VScode上部メニュー「code」→「基本設定」→「キーボードショートカット」
下記のオレンジ部分と水色部分に「tab」が当てられていたので、
オレンジ色部分だけ「tab」を割り当てました。

それでもショートカットが効かない、、
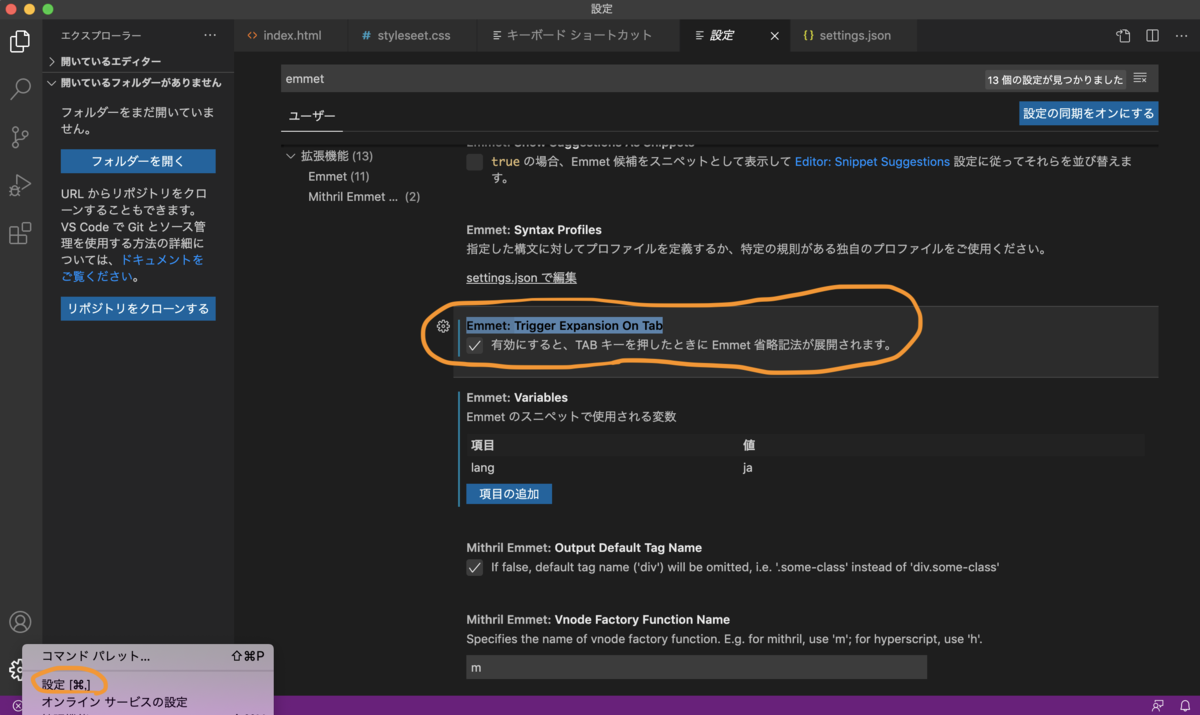
②設定
左下の歯車ボタン→「設定」
検索窓で"emmet"
Emmet: Trigger Expansion On Tabのチェックボックスを入れました。
(setting.jsonから"emmet.triggerExpansionOnTab": true, となっていることも確認)

再起動してもタブが効きません。。
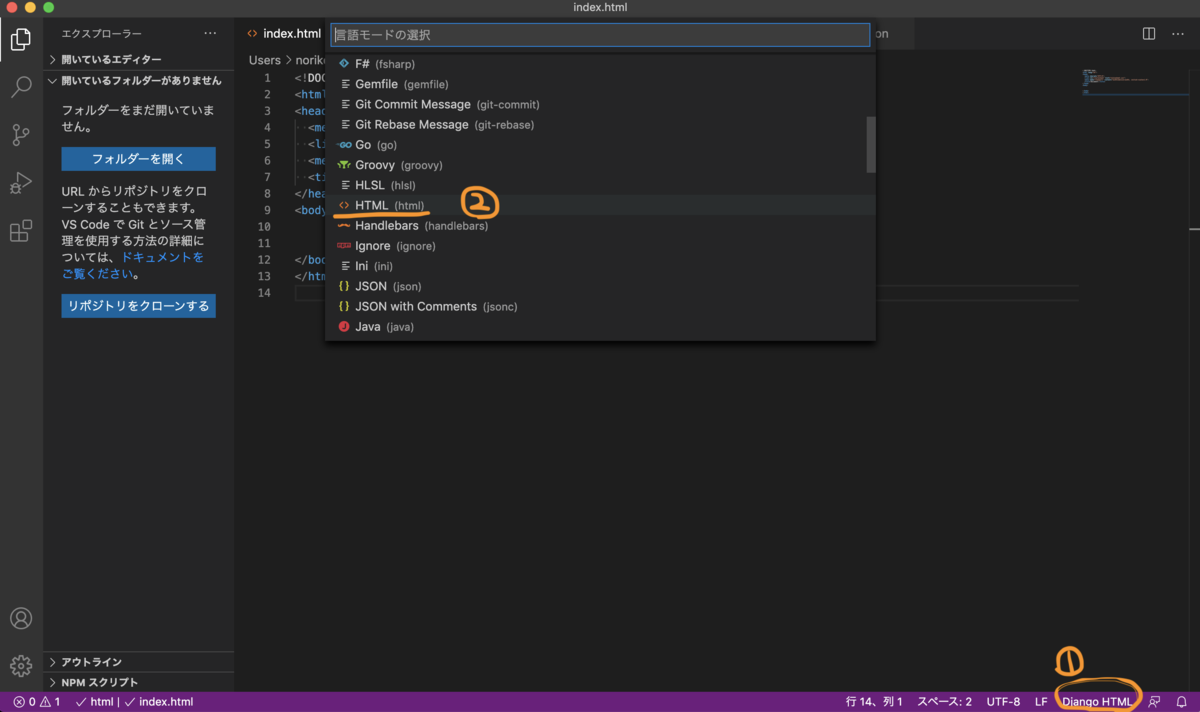
③言語モードの選択
VScode右下に言語モードがあります。
ここをクリックし、「HTML」を選択します。

私の場合色々入れているとdjango-htmlなるものが選択されていたので、ここを変更することでHTML用になりました!
ショートカットも使用できた!
(なぜかtabでなくenterが効きますが、、それはおいおい考えよう。)
これでLP模写用にHTMLが楽になるかな☺️
参考にさせていただきました
VSCodeのemmetがtabでコード展開しない - Qiita
【Laravel入門】sassの使用と背景画像ファイルの表示
こんにちは。
Laravelアプリを作成中ですが、Laravelは環境設定が簡単ですが初心者にはちょっと難しいイメージです😢
sassの使用と背景画像ファイルの指定について自分のために備忘録しておきます。
・laravel 7.16.1
・PHP 7.3.17
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- -
-
-
-
-
-
-
-
-
-
-
-
-
-
①アセットコンパイル
②背景画像
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- -
-
-
-
-
-
-
-
-
-
-
-
-
-
①アセットコンパイル
ガイド
アセットのコンパイル(Mix) 7.x Laravel
通りです。
LaravelMixのインストール
$npm install
準備はこれだけですが、viewに変更を加えるとコンパイルしないといけません、、
$npm run dev
手間なので
$npm run watch
で変更を自動で反映してもらいます。
(この時いちいち通知が出てきて邪魔だし反応遅いです😢通知は消せるようですが)
②背景画像
こちら参考にさせていただきました
背景画像が表示されない - Qiita
CSSで
background-image:url(".../images/aaa.jpg");
としていましたが、
public/imagesにコピーして勝手にurlの中身を書き換えてしまうようです。
結局
background-image:url("/images/aaa.jpg");
で動きました。
よく見たらガイドにも書いてありますね、、
参考サイト様ありがとうございます☺️
laravel7はbootstrapを別途導入しないといけなかったり、今は不便さしか感じませんが
何か良い改良点があるのでしょうか?
laravel歴初心者なので何かございましたらご指摘いただけると嬉しいです🙇♀️
【Laravel入門】返り値のつまづき(find・get・first)
最近はもっぱらLaravelをしていました。
そこでつまづいたのが返り値の形。
こちら大変参考になりました。
find()→modelクラス
get()→collectionクラス
first()→modelクラス
viewでの表示の際にcollectionクラスのオブジェクトとは表示できない。
よってeach分で回し、modelクラスのオブジェクトとして配列に格納
viewでeach文で表示
他に良い方法があったのかもしれません。Laravel歴がすごく浅いので、
何かございましたらご指摘いただけると嬉しいです🙇♀️
【git入門】リモートの特定ブランチのpull・ブランチからブランチ作成
こんにちは!今回もgitコマンドの備忘録です。
・リモートリポジトリ内の特定のブランチをpullしたい時
・ブランチからブランチを作成・merge
・リモートリポジトリ内の特定のブランチをpull
$ git pull origin 【pullしたいリモートブランチ名:ローカルブランチ名】
例:リモートのtest2ブランチをローカルのmasterにpull
$ git pull origin test2:master
・ブランチからブランチを作成・merge
こちら参考にになりました!ありがとうございます。
git develop, feature branch作成からmergeするまで (自分用メモ) - Qiita
【git入門】新しいリモートブランチの作成・ローカルに反映
こんにちは!
今回はコマンドラインで非常によく使ったgitコマンドなので備忘録です。
・リモートで新しいブランチを作成→ローカルに反映
・リモートで新しいブランチを作成
githubから新しいブランチを作成します
$ git remote -v
origin https://github.com/wa-www/testrepojitory.git (fetch)
origin https://github.com/wa-www/testrepojitory.git (push)
)
作成したブランチをローカルブランチにfetchしまし
($ git fetch origin test2
From https://github.com/wa-www/testrepojitory
* branch test2 -> FETCH_HEAD
* [new branch] test2 -> origin/test2
)
※fetchできない時
$ git remote update
ブランチの状態を確認しまし
$git branch -a
* master
remotes/origin/master
remotes/origin/test2
(リモートブランチは作成できていますがローカルブランチが作成されていません)
・リモートリポジトリをローカルに反映
ローカルブランチを作成します
$ git branch test2 origin/test2
(ブランチの状態を確認しまし
git branch -a
*master
test2
remotes/origin/master
remotes/origin/test2
)
test2ブランチが作成できました!
早速test2に移動します。
$ git checkout test2
$ git branch -a
master
* test2
remotes/origin/master
remotes/origin/test2
こちらで作業してくだい。
とても参考になります。お世話になりました
https://www.crz33.com/2019/git_merge_request/